Dec 25, 2008
Nothing much to say here… I wanted to create some christmas themed swf and so I started to experiment with the fascinating (but kinda boring) Koch snowflake curve, and found it much more interesting setting some variable parameters to play with. (only octaves are fixed to five… you don’t really need more).

(Do not forget to play with parameters! (Flash Player 10 required))
I will not post the code now cause really needs a clean up, but if someone is interested just drop a comment and I will try to publish it in the next few days.
oh, almost forgot… Merry Christmas, happy holydays, good 2009 and bla bla.
UPDATED: After some requests I uploaded the source file (it’s a CS4 .fla)… one year later  .
.
Download koch1.zip

Oct 8, 2008

I don’t usually post about two lines of code snippets, or about workarounds to that damn bug or about basic tutorials for beginners. I honestly haven’t enough time and will to post on a daily basis. Usually I use this blog to mantain me focused on a single project I find interesting and take it to the end (not a really working however  ).
).
Logic comes first, code is the last step
So what about the title? What’s the the perfect beginner but somehow satisfying tutorial?
Answer snow/rain/starfield and you got it, and here we have a basic starfield class tutorial.
However the main reason I am posting this is not about the 30-40 code lines involved in rendering a random starfield but make you stop a moment and think about a possible easier way to do what you are doing.
I’ll try to be clearer: this morning I was working on a flash animation and just wanted to place a background starfield on my bucholic landscape view. So I quickly created the class but was missing something… off course a starfield is not cool if stars don’t twinkle (winkle, scintillate
shine… vary in light intensity etc.). So I started to recall the milions of experiments like this I did years ago in Actionscript 1 and ok… the first answer was something like:
- Generate every star as a sprite/movieclip (possibily in a main container)
- list the instance in some array, dictionary (whatever you prefer)
- to make ‘em twinkle, at every frame, do a for loop on every instance and vary its alpha with some some increment/decrement/sine calculation (o simply randomize it if you are lazy)
or you can have a Star class togheter with the Starfield class and let the Star class think about everything, so it creates its EnterFrame event to start twinkling when added (but it’s always a bad idea to have hundres of EnterFrame events, when you can have only one in the main class.
But…
Flash teach me that there are always many options to get to the same results (that is what I really like most about flash developing), AND… that bitmap filters and blend modes are a gift to hardcore developers with tremendous possibilities.
So.. do we really want a subtle background effect to keep 50% of the CPU? I don’t.
Continue Reading »

Sep 27, 2008
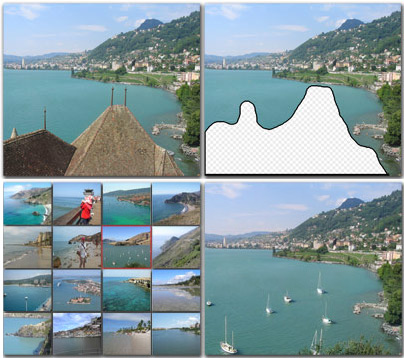
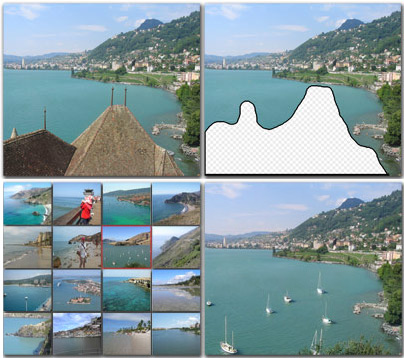
Updated on 04/27/2009: Class with some improvements to skip transparent pixels. The two images should however share the same amount (or similar) of visible pixels.
Lot of space for improvements here, if someone want to contribute very appreciated.
Ok, lot of time passed since I posted my PixelMorphing class experiment.
Seemed to me that post passed quite unobserved but then I received a lot of feedback and e-mail asking to share the source code.
Well, the first time I wanted to speed up posting and do further experimentation/optimization so I din’t prepare the source but since the main believe of this blog is that if someone ask for code I release it, here we are. Optimization still not done… I am a lazy one, so if someone want to help improve it is really welcome.
Now the steps to play with it:
- Download the PixelMorphing class
- Use it with this code:
import com.oaxoa.fx.PixelMorphing;
var pm:PixelMorphing=new PixelMorphing(pic1, pic2, 200);
addChild(pm);
pm.start();
//pm.reset();
or certainly you can place some buttons or some combo and wait for some event for it to start or reset. The main code of the previous post is this:
Continue Reading »

Mar 10, 2008
Today I start a new post category on this blog: the “A is cool, but B is totally insane!” » AicbBiti!!!
I was doing some research about Liquid resize (Seams carving) algorithm because I want to try the software and maybe start thinking about an as3 implementation… This is really cool and works really well for some simpler scenes, but hey… This is AicbBiti!
So if seams carving is cool, Scene Completion Using Millions of Photographs is totally insane!

Download the project paper that is full of examples and technical infos. This really rocks, and seems that all the semantical images metatagging have been done automatically without human work.

![]() .
.