What can be the natural evolution of an isometric engine? Of course a voxel engine…
It was really a lot of time I had this in mind and already did some experiment, but never finalized them.
What I’ll show you now is some first implementation. Source code is already optimized but I need to finish class public methods so I’ll not post source for now.
Let me say that these screenshot really suck, but you got to see them moving (they runs very fast).
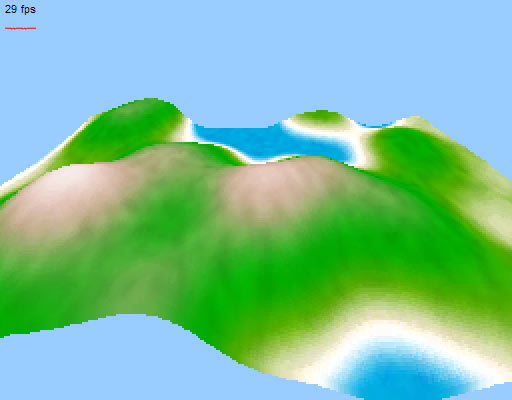
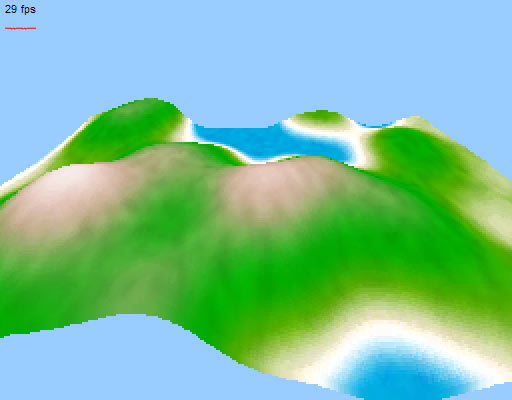
This first sample is a bitmap based map. The class wants two bitmap, one for the height map and one for the color. Of course you can use the same twice (but obviously it looks good only with grayscale images). With my brand new Intel Quad core QX9550 I easilly reach the fps limitator of 51 (ok, ok… on the screenshot is written 29 but believe me!  ). I am new to multi core cpu and I am really surprised to see that now the browser vs IDE situation totally changed. Now I can do 51 fps in the browser (Opera 9.23) and 30 in the IDE… mmm strange behaviour, maybe I just need some sleep.
). I am new to multi core cpu and I am really surprised to see that now the browser vs IDE situation totally changed. Now I can do 51 fps in the browser (Opera 9.23) and 30 in the IDE… mmm strange behaviour, maybe I just need some sleep.
The file is very big cause of the low compressed 2000×2000 jpeg files. No preloader (don’t even try to ask for it) so be patient please (631 Kb) 

Actionscript voxel landscape (Image map)
(move mouse to fly around.Map is bitmap based so has boundaries)
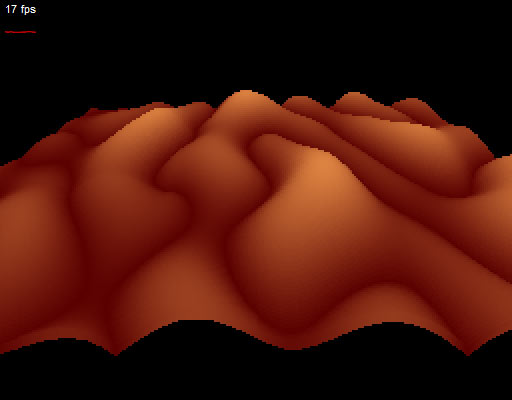
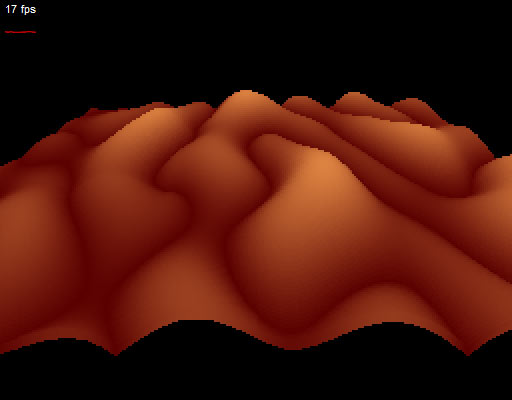
This second one is to make you write some comment like: “hey man how can you be so stupid… trying to code a fast voxel engine lots of optimization etc. and then you came up with a perlin noise based sample which simply drain half of the power”… Yeah! but is cool to have infinite landscape and test my new CPU 

Actionscript voxel landscape (perlinNoise)
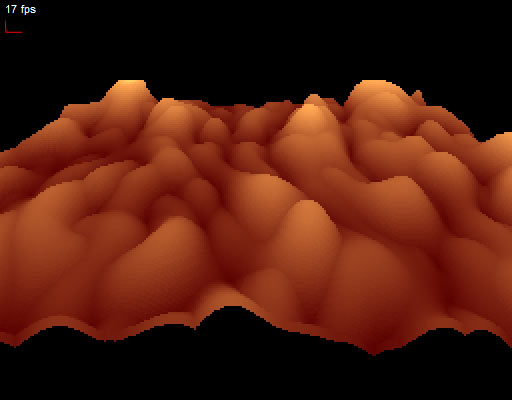
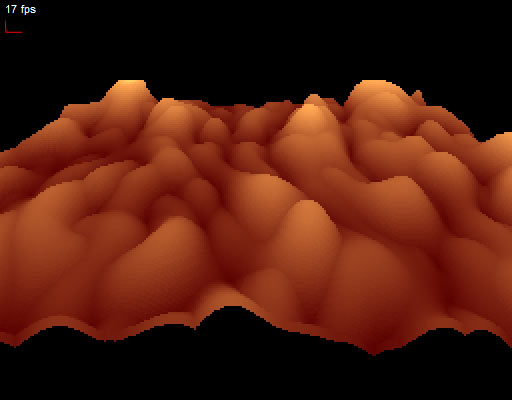
Same but with two octaves… very blobby feeling.

Actionscript voxel landscape (weird 2 octaves perlinNoise)
Expect more about this and more new things. I am preparing a lot of funny stuff.
As usual if you like this let me now via comments and if you want to keep an eye on updates subscribe to my feed