It’s almost four months since I started this blog and yet have a lot of aficionados readers and useful comments.
Thanks to everybody for the support and have a happy Easter! ![]()

It’s almost four months since I started this blog and yet have a lot of aficionados readers and useful comments.
Thanks to everybody for the support and have a happy Easter! ![]()

Hi there, I started today playing with APE – Actionscript Physics Engine (Alpha 0.45) and it’s really cool stuff.
My intention would be creating a physical based little funny game, but I need to start with some simple experiments so why not post’em here…
There are issues I still don’t understand so don’t know if are bugs or simply I should read APIs deeper. One thing I cannot realize is why if I change runtime the height or width properties of a RectangleParticle or the radius property of a CircleParticle, collisions are calculated correctly upon the new values, but cannot really manage to force a correct repaint with the new dimensions.
In the code that follows I have trhee rotating RectangleParticles with the alwaysRepaint parameter set to true and I can correctly see the rectangles rotating, but if I change size runtime nothing changes (except the collision). Neither calling the particle.paint() method at everyframe, which is an alternative to alwaysRepaint method, works.
However everything else is really supercool and moving a lot of self colliding particles @60fps!
Here we go with my first test:
Simply set the import folders for external classes in your Flash or Flex project pointing to the folder where you downloaded APE and copy these few lines of code to the first frame in you timeline.
import flash.events.Event;
import flash.events.MouseEvent;
import flash.display.Sprite;
import flash.utils.Timer;
import flash.events.TimerEvent;
import flash.filters.GlowFilter;
import org.cove.ape.*;
import com.oaxoa.components.FrameRater;
stage.frameRate = 60;
addEventListener(Event.ENTER_FRAME, run);
APEngine.init(1/4);
APEngine.container = this;
// masslessforce aka gravity
APEngine.addMasslessForce(new Vector(0,4));
var defaultGroup:Group = new Group();
defaultGroup.collideInternal = true;
// instance the three rectangles
var rp:RectangleParticle = new RectangleParticle(150,250,250,25,0,true);
var rp2:RectangleParticle = new RectangleParticle(400,250,250,25,0,true);
var rp3:RectangleParticle = new RectangleParticle(275,450,150,20,0,true);
// set some graphical style
rp.setFill(0x666666);
rp2.setFill(0x666666);
rp3.setFill(0x666666);
rp.setLine(0, 0xff0000, 0);
rp2.setLine(0, 0xff0000, 0);
rp3.setLine(0, 0xff0000, 0);
// fixed particles are not always repainted for speed issues, but these ones will
// be rotating, so we need to force the repaint at every frame
rp.alwaysRepaint=true;
rp2.alwaysRepaint=true;
rp3.alwaysRepaint=true;
// add rectangles
defaultGroup.addParticle(rp);
defaultGroup.addParticle(rp2);
defaultGroup.addParticle(rp3);
APEngine.addGroup(defaultGroup);
var a:Number=0;
var r:Number=15;
function run(evt:Event):void {
// check for removal if the particle is offscreen
for each (var p:AbstractParticle in defaultGroup.particles) {
if (p.py>550+r || p.px<-r || p.px>550+r) {
defaultGroup.removeParticle(p);
}
}
// some rotating fun
a+=4;
var arad:Number=a/180*Math.PI;
rp.angle=Math.cos(arad)*45;
rp2.angle=-Math.cos(arad)*45;
rp3.angle=a*2;
// do the simulation and the render step
APEngine.step();
APEngine.paint();
}
// timer to add particles
var timer:Timer=new Timer(50);
timer.addEventListener(TimerEvent.TIMER, ontimer);
timer.start();
function ontimer(event:TimerEvent):void {
var cp:CircleParticle = new CircleParticle(Math.random()*350+100,-20,Math.random()*r+1);
cp.setFill(0x444444*Math.random()+0xbbbbbb);
cp.setLine(0, 0xff0000, 0);
defaultGroup.addParticle(cp);
}
// add the frame rater to check how smooth it is running
var fr:FrameRater=new FrameRater(0xcccccc);
addChild(fr);
Byez
Open your favorite actionscript editor and type:
var n:Number=123456789012345672;
trace(n);
// outputs: 123456789012345660
or simply:
trace(123456789012345672);
// outputs: 123456789012345660
now try incrementing the number by one:
trace(123456789012345673);
// outputs: 123456789012345680
oh dear… IEEE-754 is the specification on which the Number class of actionsctipt/javascript (all ecma…) and many others language is based.
IEEE-754 sucks!
Reading some documentation this format should support 53 digits numbers… but seems kinda different.
Ok ok those were high numbers… but try this:
trace(0.1*3);
// outputs: 0.30000000000000004
trace(0.1*6);
// outputs: 0.6000000000000001
trace(0.1*9);
// outputs: 0.9
trace(0.1*12);
// outputs: 1.2000000000000002
trace(0.1*15);
// outputs: 1.5
I was thinking to use actionscript to collaboratively solve some of Project Euler problems… just for fun, but I don’t think I will waste just a single line of code on this from now on.
This really disappoints me, I mean, if computers cannot either do math, why the hell am I still sitting here?
Today I start a new post category on this blog: the “A is cool, but B is totally insane!” » AicbBiti!!!
I was doing some research about Liquid resize (Seams carving) algorithm because I want to try the software and maybe start thinking about an as3 implementation… This is really cool and works really well for some simpler scenes, but hey… This is AicbBiti!
So if seams carving is cool, Scene Completion Using Millions of Photographs is totally insane!
Download the project paper that is full of examples and technical infos. This really rocks, and seems that all the semantical images metatagging have been done automatically without human work.
There are trends on the web (as in real world) that last days or weeks and there are things that became a classic form of expression of the geek culture and are still interesting to explore after 20+ years.
Ascii Art is one of these things. If you don’t know what ascii art is you’re probably reading the wrong blog, however for the one or two that doesn’t know about it, here you can learn more about it: Ascii art on wikipedia.
I always had in mind the idea to create an actionscript class to render ascii art from pictures and now with as3 this is going to be possible at decent speed.
My class is called Asciify and it can actually “ascii-fy” every DisplayObject instance on the display list.
Usage is very simple and it’s actually REALLY fast.
Didn’t think AVM2 could asciify a video in real time but I was wrong. You cannot go further certain resolutions but if you stay on small videos with decent detail 30fps are guaranteed.
This is the constructor method:
public function Asciify(targetClip:DisplayObject, tformat:TextFormat, pixelSize:Number=8, negative:Boolean=false) {
and this is a sample usage:
var asciifyInstance:Asciify=new Asciify(picture, textFormat, 16);
addChild(asciifyInstance);
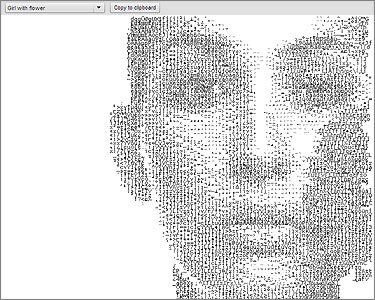
See a working demo here:

Pictures demo
Another demo applied to a video (see original video here)… this demo uses a glow effect too that make you loose a couple o fps but I couldn’t resist:
You can offcourse apply it to an animated movieclip or anything else.
In this demos I use ProggyCleanTT font, but you can use any monospaced font that must be imported into the library and have a linkage (in this case I gave it “Font1″ linkage name).
Then just play a little with size, leading and kerning of the textformat to achive the desired effect.
Here is the class:
Just extract it to [your custom classes folder]/com/oaxoa/fx/
Here is the code for the video demo:
import fl.controls.Button;
import flash.events.Event;
import flash.text.TextFormat;
import flash.filters.GlowFilter;
import fl.controls.CheckBox;
import com.oaxoa.fx.Asciify;
import com.oaxoa.components.FrameRater;
var glow:GlowFilter=new GlowFilter(0xffff00);
/*******************************************/
// setup the TextFormat object to use
var font:Font=new Font1();
var textFormat:TextFormat=new TextFormat();
textFormat.font=font.fontName;
textFormat.size=16;
textFormat.leading=-9;
textFormat.color=0xffff00;
// create an istance of the class and add a nice glow filter
var asciifyInstance:Asciify=new Asciify(video, textFormat, 6);
asciifyInstance.y=30;
asciifyInstance.filters=[glow];
addChild(asciifyInstance);
// update asciifyInstance at every frame
addEventListener(Event.ENTER_FRAME, onframe);
function onframe(event:Event):void {
asciifyInstance.render();
}
/*******************************************/
// just add some interface for the demo
// you don't really need stuff below this line
var interfaceFormat:TextFormat=new TextFormat();
interfaceFormat.color=0xffffff;
interfaceFormat.size=12;
var cb:CheckBox=new CheckBox();
cb.label="Glow active";
cb.y=4;
cb.x=260;
cb.setStyle("textFormat", interfaceFormat);
cb.selected=true;
addChild(cb);
cb.addEventListener(Event.CHANGE, oncb);
function oncb(event:Event):void {
cb.selected ? asciifyInstance.filters=[glow] : asciifyInstance.filters=[];
}
var button:Button=new Button();
button.label="Copy frame to clipboard";
button.y=4;
button.x=70;
button.width=170;
button.setStyle("textFormat", interfaceFormat);
addChild(button);
button.addEventListener(MouseEvent.CLICK, onclick);
function onclick(event:MouseEvent):void {
asciifyInstance.copyContentsToClipboard();
}
var fr:FrameRater=new FrameRater(0xffffff);
fr.x=10;
fr.y=4;
addChild(fr);