The first rule for the good blogger I read 18 months ago (when I started this blog) was: “Never, ever post on Sunday… people coming back to the office on monday morning will find tons of weekend rss notifications and miss your post among them”.
But… since I am not a good blogger and since this blog is mine… I do post whenever I want 
Here we are with the second post dedicated to the lightning class I’m working on. It had to force myself to sit down here and write again about this, I am working on other 3 nice experiments and the fun part of this class for me has already gone, now starts the boring part: optimize/parametrize/explainize. But I think it could be interesting for someone, so here we are.
Still no code, I still have to optimize/parametrize but I can start to “explain-ize”. In the first post we just saw a couple of samples running. Some people asked me for the raw logic behind this.
The key here are two perlinNoise, one for simulate the macro behaviour and one for the micro variations. As often a monodimensional (1px height) perlinNoise is perfect to simulate bidimensional effects, since perlinNoise images contain an additional dimension defined by luminosity variations.
So, if from a 2D perlinNoise image you can easily get a 3D voxelTerrain (X+Y+Height), from a 1D image you can easily get for instance 2D mountains (X+Height).
1px height perlinNoise images are very fast to render so they do not kill your cpu even if many of them are used.
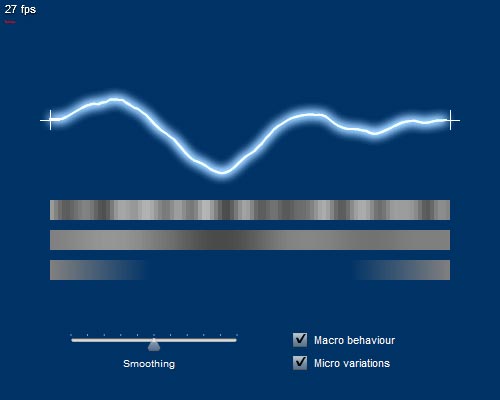
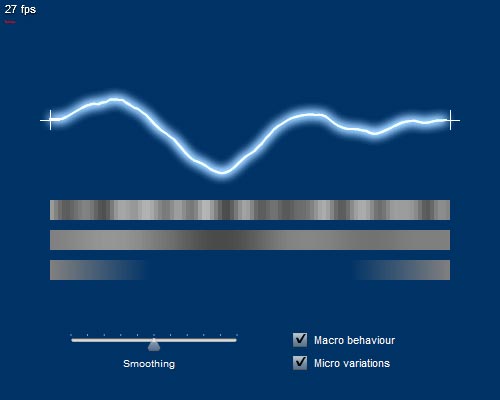
I have prepared two “debug” sample movies. The first is to show how the two perlinNoise bitmapDatas affect the movement of the final shape (children are disabled for clarity purpose).

Debug sample #1
As you can see there are 3 different grey bars under the lightning:
- The first one is the perlinNoise used to displace the discharge on a micro scale
- the second one for the macro movements (this is really what makes it feel as real)
- the third one is the image merged onto the second one to smooth the edges.
Obviously the 3 bitmaps are 1 pixel height, I just stretched them here to 30px to make ‘em visible.
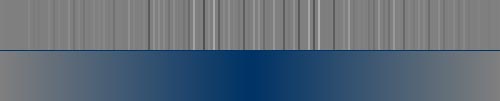
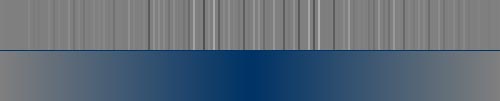
Speaking about perlinNoise edges smoothing this is the fact: without any smoothing the extremities of the perlinNoise have a random value between 0×000000 and 0xffffff which stand for black and white. Black value will displace the beam in a negative direction, white value will displace it in a positive direction. To be sure the edges are sticked to the x/y coords of the graphic that simulates the origin of the discharge, we need no displacement at the beginning and at the end.
No displacement=grey value (0×808080).
The easiest way to do this is to create a vector shape, fill it with a gradient (alphas=[1,0,0,1]), adjust ration accordingly to the smooth percentage and draw it onto the macro variations bitmap (Bitmap.draw(…)). Is off course possible to to this directly using bitmap methods. But I found this being the most natural for me. I like the idea to mix vector and bitmaps using the easiest way for what I need.
Naturally you cannot set the last pixels to medium gray without some smooth transition, and so we use the gradient. Check this sample with code snippet:

perlinNoise edges smoothing
const grey:uint=0x808080;
var smooth:Sprite=new Sprite();
var ratioOffset:uint=smoothPercentage/100*128;
smooth.graphics.beginGradientFill(GradientType.LINEAR, [grey, grey, grey, grey], [1, 0, 0, 1], [0, ratioOffset, 255-ratioOffset, 255], matrix);
smooth.graphics.drawRect(0, 0, w, 1);
I used the smoothing only on the macro bitmap, not one the micro too save some cpu cycle on a barely visible detail and because I like the micro variations on the edges too.
The second one shows the same concept applied also to children with a slider to vary the children birth probability:
[demo removed cause I overwrote the files LOL. Don't ask to get them from backups please, simply refer to part 3 post  ]
]
The main beam can create bridges of electricity, or “children”. A child is simply another instance of the class with a “generationNumber” parameter to manage descendant probability and avoid infite recursion. All the rules described until now applies to children too. Children need to be sticked to the parent beam so they always have a non-variable smoothing of 50%.
Coming soon with part 3 and the full class.
As always leave a comment if you find something interesting.
![]()