There are trends on the web (as in real world) that last days or weeks and there are things that became a classic form of expression of the geek culture and are still interesting to explore after 20+ years.
Ascii Art is one of these things. If you don’t know what ascii art is you’re probably reading the wrong blog, however for the one or two that doesn’t know about it, here you can learn more about it: Ascii art on wikipedia.
I always had in mind the idea to create an actionscript class to render ascii art from pictures and now with as3 this is going to be possible at decent speed.
My class is called Asciify and it can actually “ascii-fy” every DisplayObject instance on the display list.
Usage is very simple and it’s actually REALLY fast.
Didn’t think AVM2 could asciify a video in real time but I was wrong. You cannot go further certain resolutions but if you stay on small videos with decent detail 30fps are guaranteed.
This is the constructor method:
public function Asciify(targetClip:DisplayObject, tformat:TextFormat, pixelSize:Number=8, negative:Boolean=false) {
and this is a sample usage:
var asciifyInstance:Asciify=new Asciify(picture, textFormat, 16);
addChild(asciifyInstance);
Demos & download
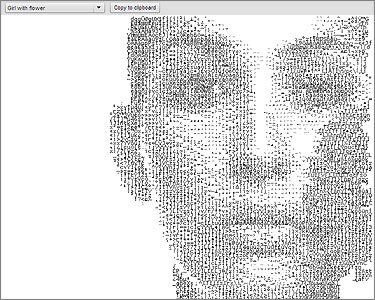
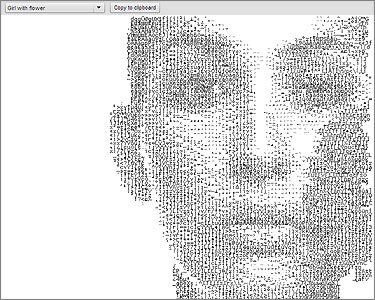
See a working demo here:

Pictures demo
Another demo applied to a video (see original video here)… this demo uses a glow effect too that make you loose a couple o fps but I couldn’t resist:

Video demo
You can offcourse apply it to an animated movieclip or anything else.
In this demos I use ProggyCleanTT font, but you can use any monospaced font that must be imported into the library and have a linkage (in this case I gave it “Font1″ linkage name).
Then just play a little with size, leading and kerning of the textformat to achive the desired effect.
Here is the class:
Asciify class download
Just extract it to [your custom classes folder]/com/oaxoa/fx/
Here is the code for the video demo:
import fl.controls.Button;
import flash.events.Event;
import flash.text.TextFormat;
import flash.filters.GlowFilter;
import fl.controls.CheckBox;
import com.oaxoa.fx.Asciify;
import com.oaxoa.components.FrameRater;
var glow:GlowFilter=new GlowFilter(0xffff00);
/*******************************************/
// setup the TextFormat object to use
var font:Font=new Font1();
var textFormat:TextFormat=new TextFormat();
textFormat.font=font.fontName;
textFormat.size=16;
textFormat.leading=-9;
textFormat.color=0xffff00;
// create an istance of the class and add a nice glow filter
var asciifyInstance:Asciify=new Asciify(video, textFormat, 6);
asciifyInstance.y=30;
asciifyInstance.filters=[glow];
addChild(asciifyInstance);
// update asciifyInstance at every frame
addEventListener(Event.ENTER_FRAME, onframe);
function onframe(event:Event):void {
asciifyInstance.render();
}
/*******************************************/
// just add some interface for the demo
// you don't really need stuff below this line
var interfaceFormat:TextFormat=new TextFormat();
interfaceFormat.color=0xffffff;
interfaceFormat.size=12;
var cb:CheckBox=new CheckBox();
cb.label="Glow active";
cb.y=4;
cb.x=260;
cb.setStyle("textFormat", interfaceFormat);
cb.selected=true;
addChild(cb);
cb.addEventListener(Event.CHANGE, oncb);
function oncb(event:Event):void {
cb.selected ? asciifyInstance.filters=[glow] : asciifyInstance.filters=[];
}
var button:Button=new Button();
button.label="Copy frame to clipboard";
button.y=4;
button.x=70;
button.width=170;
button.setStyle("textFormat", interfaceFormat);
addChild(button);
button.addEventListener(MouseEvent.CLICK, onclick);
function onclick(event:MouseEvent):void {
asciifyInstance.copyContentsToClipboard();
}
var fr:FrameRater=new FrameRater(0xffffff);
fr.x=10;
fr.y=4;
addChild(fr);